Hello guys, In this article, we will implement a laravel 8 spatie user roles and permissions tutorial. Roles and permissions will be created through which you can create various types of users with different roles and permissions, that is, some users can only see the item module list, some users can also edit item modules, to delete and etc.
A video was created with this content, access 👇🏽
In these examples, I created three modules as listed below:
User Management, Role Management.
We will install the Spatie package for ACL, that way we can use your method. We will also install the forms collection package. Then open your terminal and execute the command below.
These two commands below are for installing the Spatie and Laravel collective package.
composer require spatie/laravel-permissioncomposer require laravelcollective/html
Now open the config / app.php file and add the service provider and align.
config/app.php
'providers' => [....Spatie\Permission\PermissionServiceProvider::class,],
Enter the command below to create the configuration file in config / permission.php and the migration files.
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider"
Go to App / Providers / AppServiceProvider.php, and add use Illuminate \ Support \ Facades \ Schema; and Schema :: defaultStringLength (191); this way.

Now, open the .env file and put the data from your database and your server (local or cloud), like the image below

Let’s edit the file, create_permission_tables.php, go to database / migrate / create_permission_tables.php, doing the following: remove $ table-> unique ([‘name’, ‘guard_name’]);

Once this is done, type the command below to create the migrations
php artisan migrate
Go to the Model, then just replace the code and another one you should create.
app/Models/User.php
use Spatie\Permission\Traits\HasRoles;class User extends Authenticatable{use HasFactory, Notifiable, HasRoles;}
Change the middleware to the Kernel.php file like this:
app/Http/Kernel.php
....protected $routeMiddleware = [....'role' => \Spatie\Permission\Middlewares\RoleMiddleware::class,'permission' => \Spatie\Permission\Middlewares\PermissionMiddleware::class,'role_or_permission' => \Spatie\Permission\Middlewares\RoleOrPermissionMiddleware::class,]....
First you need to install laravel/ui package as like bellow:
composer require laravel/ui
Here, we need to generate auth scaffolding in laravel 8 using laravel ui command. so, let’s generate it by bellow command:
php artisan ui bootstrap --auth
Now you need to run npm command, otherwise you can not see better layout of login and register page.
Install NPM:
npm install
Run NPM:
npm run dev
let’s add, this code in the route file
routes/web.php
Route::group(['middleware' => ['auth']], function() {
Route::resource('roles', App\Http\Controllers\RoleController::class);
Route::resource('users', App\Http\Controllers\UserController::class);
});
Let’s create some controller and change it as follows
First let’s create the controller user, command:
php artisan make:controller UserController — — resource

copy and paste
app/Http/Controllers/UserController.php
<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request; use Illuminate\Support\Facades\DB; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Hash; use Spatie\Permission\Models\Role; use Illuminate\Support\Arr; use App\Models\User;class UserController extends Controller { function __construct() { $this->middleware('permission:user-list|user-create|user-edit|user-delete', ['only' => ['index','store']]); $this->middleware('permission:user-create', ['only' => ['create','store']]); $this->middleware('permission:user-edit', ['only' => ['edit','update']]); $this->middleware('permission:user-delete', ['only' => ['destroy']]); }public function index(Request $request) { $data = User::orderBy('id','DESC')->paginate(5); return view('users.index',compact('data')) ->with('i', ($request->input('page', 1) - 1) * 5); }/** * Show the form for creating a new resource. * * @return \Illuminate\Http\Response */ public function create() { $roles = Role::pluck('name','name')->all(); return view('users.create',compact('roles')); }/** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { $this->validate($request, [ 'name' => 'required', 'email' => 'required|email|unique:users,email', 'password' => 'required|same:confirm-password', 'roles' => 'required' ]); $input = $request->all(); $input['password'] = Hash::make($input['password']); $user = User::create($input); $user->assignRole($request->input('roles')); return redirect()->route('users.index') ->with('success','User created successfully'); }/** * Display the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function show($id) { $user = User::find($id); return view('users.show',compact('user')); }/** * Show the form for editing the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function edit($id) { $user = User::find($id); $roles = Role::pluck('name','name')->all(); $userRole = $user->roles->pluck('name','name')->all(); return view('users.edit',compact('user','roles','userRole')); }/** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param int $id * @return \Illuminate\Http\Response */ public function update(Request $request, $id) { $this->validate($request, [ 'name' => 'required', 'email' => 'required|email|unique:users,email,'.$id, 'password' => 'same:confirm-password', 'roles' => 'required' ]); $input = $request->all(); if(!empty($input['password'])){ $input['password'] = Hash::make($input['password']); }else{ $input = Arr::except($input,array('password')); } $user = User::find($id); $user->update($input); DB::table('model_has_roles')->where('model_id',$id)->delete(); $user->assignRole($request->input('roles')); return redirect()->route('users.index') ->with('success','User updated successfully'); }/** * Remove the specified resource from storage. * * @param int $id * @return \Illuminate\Http\Response */ public function destroy($id) { User::find($id)->delete(); return redirect()->route('users.index') ->with('success','User deleted successfully'); } }
Now, php artisan make:controller RoleController — -resource

copy and paste
app/Http/Controllers/RoleController.php
<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\DB; use Spatie\Permission\Models\Role; use Spatie\Permission\Models\Permission;class RoleController extends Controller { function __construct() { $this->middleware('permission:role-list|role-create|role-edit|role-delete', ['only' => ['index','store']]); $this->middleware('permission:role-create', ['only' => ['create','store']]); $this->middleware('permission:role-edit', ['only' => ['edit','update']]); $this->middleware('permission:role-delete', ['only' => ['destroy']]); } /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index(Request $request) { $roles = Role::orderBy('id','DESC')->paginate(5); return view('roles.index',compact('roles')) ->with('i', ($request->input('page', 1) - 1) * 5); }/** * Show the form for creating a new resource. * * @return \Illuminate\Http\Response */ public function create() { $permission = Permission::get(); return view('roles.create',compact('permission')); }/** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { $this->validate($request, [ 'name' => 'required|unique:roles,name', 'permission' => 'required', ]); $role = Role::create(['name' => $request->input('name')]); $role->syncPermissions($request->input('permission')); return redirect()->route('roles.index') ->with('success','Role created successfully'); }/** * Display the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function show($id) { $role = Role::find($id); $rolePermissions = Permission::join("role_has_permissions","role_has_permissions.permission_id","=","permissions.id") ->where("role_has_permissions.role_id",$id) ->get(); return view('roles.show',compact('role','rolePermissions')); }/** * Show the form for editing the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function edit($id) { $role = Role::find($id); $permission = Permission::get(); $rolePermissions = DB::table("role_has_permissions")->where("role_has_permissions.role_id",$id) ->pluck('role_has_permissions.permission_id','role_has_permissions.permission_id') ->all(); return view('roles.edit',compact('role','permission','rolePermissions')); }/** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param int $id * @return \Illuminate\Http\Response */ public function update(Request $request, $id) { $this->validate($request, [ 'name' => 'required', 'permission' => 'required', ]); $role = Role::find($id); $role->name = $request->input('name'); $role->save(); $role->syncPermissions($request->input('permission')); return redirect()->route('roles.index') ->with('success','Role updated successfully'); }/** * Remove the specified resource from storage. * * @param int $id * @return \Illuminate\Http\Response */ public function destroy($id) { DB::table("roles")->where('id',$id)->delete(); return redirect()->route('roles.index') ->with('success','Role deleted successfully'); } }
Now, we need to create the following files as listed below:
Users (folder)

Files, index.blade.php, create.blade.php, edit.blade.php, show.blade.php
Roles (folder)
Files, index.blade.php, create.blade.php, edit.blade.php, show.blade.php
So, let’s copy and paste the following codes
resources/views/users/index.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Users') }}</h2> </div> <div class="col-auto"> @can('user-create') <a href="{{route('users.create')}}" class="btn btn-success" style="color:white"> <span style="color:white"></span> {{ __('New') }} </a> @endcan </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item active">{{ __('Users') }}</li> </ol> </div> </div> </div> </div>@if ($message = Session::get('success')) <div class="alert alert-success"> <p>{{ $message }}</p> </div> @endif<div class="row my-4"> <div class="col-md-12"> <div class="card shadow"> <div class="card-body"> <!-- table --> <table class="table datatables" id="dataTable-1"> <thead> <tr> <th>#</th> <th>{{ __('Name') }}</th> <th>{{ __('Email') }}</th> <th>{{ __('Roles') }}</th> <th width="280px">{{ __('Action') }}</th> </tr> </thead> @foreach ($data as $key => $user) <tbody> <tr> <td>{{ $user->id }}</td> <td>{{ $user->name }}</td> <td>{{ $user->email }}</td> <td> @if(!empty($user->getRoleNames())) @foreach($user->getRoleNames() as $v) {{ $v }} @endforeach @endif </td> <td> <a class="btn btn-secondary" href="{{ route('users.show',$user->id) }}">{{ __('Show') }}</a> @can('user-edit') <a class="btn btn-primary" href="{{ route('users.edit',$user->id) }}">{{ __('Edit') }}</a> @endcan @can('user-delete') {!! Form::open(['method' => 'DELETE','route' => ['users.destroy', $user->id],'style'=>'display:inline']) !!} {!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!} {!! Form::close() !!} @endcan </td> </tr> </tbody> @endforeach </table> {!! $data->render() !!} <!-- end table --> </div> </div> </div> <!-- .col-md-12 --> </div> <!-- end section row my-4 --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
resources/views/users/create.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Create New User') }}</h2> </div> <div class="col-auto"> <a href="{{route('users.index')}}" class="btn btn-primary" style="color:white"> <span style="color:white"></span> {{ __('Back') }} </a> </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item"><a href="{{route('users.index')}}">{{ __('Users') }}</a></li> <li class="breadcrumb-item active">{{ __('Create New User') }}</li> </ol> </div> </div> </div> </div> @if (count($errors) > 0) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif<div class="card shadow mb-4"> <div class="card-body">{!! Form::open(array('route' => 'users.store','method'=>'POST')) !!}<div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Name') }}:</strong> {!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Email') }}:</strong> {!! Form::text('email', null, array('placeholder' => 'Email','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Password') }}:</strong> {!! Form::password('password', array('placeholder' => 'Password','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Confirm Password') }}:</strong> {!! Form::password('confirm-password', array('placeholder' => 'Confirm Password','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Role') }}:</strong> {!! Form::select('roles[]', $roles,[], array('class' => 'form-control','multiple')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <a class="btn grey btn-outline-secondary" href="{{ route('users.index') }}"> {{ __('Back') }}</a> <button type="submit" class="btn btn-success">{{ __('Save') }}</button> </div>{!! Form::close() !!} </div> </div> <!-- / .card --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
resources/views/users/edit.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Edit User') }}</h2> </div> <div class="col-auto"> <a href="{{route('users.index')}}" class="btn btn-primary" style="color:white"> <span style="color:white"></span> {{ __('Back') }} </a> </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item"><a href="{{route('users.index')}}">{{ __('Users') }}</a></li> <li class="breadcrumb-item active">{{ __('Edit User') }}</li> </ol> </div> </div> </div> </div> @if (count($errors) > 0) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif<div class="card shadow mb-4"> <div class="card-body">{!! Form::model($user, ['method' => 'PATCH','route' => ['users.update', $user->id]]) !!}<div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Name') }}:</strong> {!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Email') }}:</strong> {!! Form::text('email', null, array('placeholder' => 'Email','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Password') }}:</strong> {!! Form::password('password', array('placeholder' => 'Password','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Confirm Password') }}:</strong> {!! Form::password('confirm-password', array('placeholder' => 'Confirm Password','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Role') }}:</strong> {!! Form::select('roles[]', $roles,$userRole, array('class' => 'form-control','multiple')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <button type="submit" class="btn btn-warning">{{ __('Edit') }}</button> </div>{!! Form::close() !!} </div> </div> <!-- / .card --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
resources/views/users/show.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Show User') }}</h2> </div> <div class="col-auto"> <a href="{{route('users.index')}}" class="btn btn-primary" style="color:white"> <span style="color:white"></span> {{ __('Back') }} </a> </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item"><a href="{{route('users.index')}}">{{ __('Users') }}</a></li> <li class="breadcrumb-item active">{{ __('Show User') }}</li> </ol> </div> </div> </div> </div><div class="row my-4"> <div class="col-md-12"> <div class="card shadow"> <div class="card-body"> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Name') }}:</strong> {{ $user->name }} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Email') }}:</strong> {{ $user->email }} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Roles') }}:</strong> @if(!empty($user->getRoleNames())) @foreach($user->getRoleNames() as $v) <label class="badge badge-success">{{ $v }}</label> @endforeach @endif </div> </div> </div> </div> </div> <!-- .col-md-12 --> </div> <!-- end section row my-4 --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
resources/views/roles/index.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Role Management') }}</h2> </div> <div class="col-auto"> @can('role-create') <a href="{{route('roles.create')}}" class="btn btn-success" style="color:white"> <span style="color:white"></span> {{ __('New') }} </a> @endcan </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item active">{{ __('Roles') }}</li> </ol> </div> </div> </div> </div>@if ($message = Session::get('success')) <div class="alert alert-success"> <p>{{ $message }}</p> </div> @endif<div class="row my-4"> <div class="col-md-12"> <div class="card shadow"> <div class="card-body"> <!-- table --> <table class="table datatables" id="dataTable-1"> <thead> <tr> <th>#</th> <th>{{ __('Name') }}</th> <th width="280px">{{ __('Action') }}</th> </tr> </thead> @foreach ($roles as $key => $role) <tbody> <tr> <td>{{ ++$i }}</td> <td>{{ $role->name }}</td> <td> <a class="btn btn-secondary" href="{{ route('roles.show',$role->id) }}">Show</a> @can('role-edit') <a class="btn btn-primary" href="{{ route('roles.edit',$role->id) }}">Edit</a> @endcan @can('role-delete') {!! Form::open(['method' => 'DELETE','route' => ['roles.destroy', $role->id],'style'=>'display:inline']) !!} {!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!} {!! Form::close() !!} @endcan </td> </tr> </tbody> @endforeach </table> {!! $roles->render() !!} <!-- end table --> </div> </div> </div> <!-- .col-md-12 --> </div> <!-- end section row my-4 --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
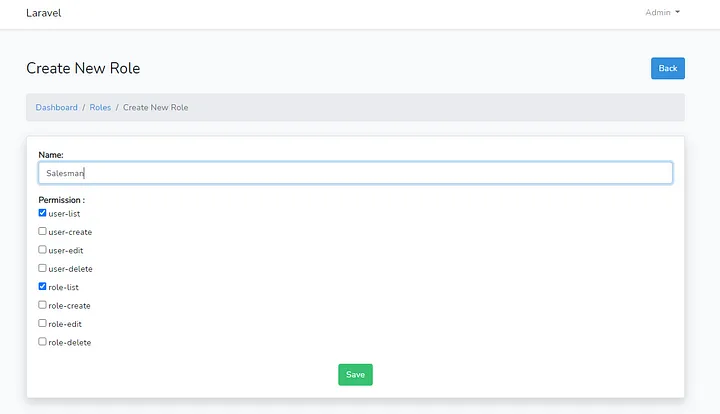
resources/views/roles/create.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Create New Role') }}</h2> </div> <div class="col-auto"> <a href="{{route('roles.index')}}" class="btn btn-primary" style="color:white"> <span style="color:white"></span> {{ __('Back') }} </a> </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item"><a href="{{route('roles.index')}}">{{ __('Roles') }}</a></li> <li class="breadcrumb-item active">{{ __('Create New Role') }}</li> </ol> </div> </div> </div> </div> @if (count($errors) > 0) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif<div class="card shadow mb-4"> <div class="card-body">{!! Form::open(array('route' => 'roles.store','method'=>'POST')) !!} <div class="row"> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Name') }}:</strong> {!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Permission')}} :</strong> <br/> @foreach($permission as $value) <label>{{ Form::checkbox('permission[]', $value->id, false, array('class' => 'name')) }} {{ $value->name }}</label> <br/> @endforeach </div> </div> <div class="col-xs-12 col-sm-12 col-md-12 text-center"> <button type="submit" class="btn btn-success">{{ __('Save') }}</button> </div> </div> {!! Form::close() !!} </div> </div> <!-- / .card --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
resources/views/roles/edit.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Edit Role') }}</h2> </div> <div class="col-auto"> <a href="{{route('roles.index')}}" class="btn btn-primary" style="color:white"> <span style="color:white"></span> {{ __('Back') }} </a> </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item"><a href="{{route('roles.index')}}">{{ __('Roles') }}</a></li> <li class="breadcrumb-item active">{{ __('Edit Role') }}</li> </ol> </div> </div> </div> </div> @if (count($errors) > 0) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif<div class="card shadow mb-4"> <div class="card-body">{!! Form::model($role, ['method' => 'PATCH','route' => ['roles.update', $role->id]]) !!} <div class="row"> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Name') }}:</strong> {!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Permission') }}:</strong> <br/> @foreach($permission as $value) <label>{{ Form::checkbox('permission[]', $value->id, in_array($value->id, $rolePermissions) ? true : false, array('class' => 'name')) }} {{ $value->name }}</label> <br/> @endforeach </div> </div> <div class="col-xs-12 col-sm-12 col-md-12 text-center"> <button type="submit" class="btn btn-warning">{{ __('Edit') }}</button> </div> </div> {!! Form::close() !!} </div> </div> <!-- / .card --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
resources/views/roles/show.blade.php
@extends('layouts.app') @section('content')<div class="container"> <div class="row justify-content-center"> <div class="col-md-12"> <div class="row align-items-center my-4"> <div class="col"> <h2 class="h3 mb-0 page-title">{{ __('Show Role') }}</h2> </div> <div class="col-auto"> <a href="{{route('roles.index')}}" class="btn btn-primary" style="color:white"> <span style="color:white"></span> {{ __('Back') }} </a> </div> </div> <div class="content-header row"> <div class="content-header-left col-md-12 col-12 mb-2"> <div class="row breadcrumbs-top"> <div class="breadcrumb-wrapper col-12"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="{{route('home')}}">{{ __('Dashboard') }}</a></li> <li class="breadcrumb-item"><a href="{{route('roles.index')}}">{{ __('Roles') }}</a></li> <li class="breadcrumb-item active">{{ __('Show Role') }}</li> </ol> </div> </div> </div> </div><div class="row my-4"> <div class="col-md-12"> <div class="card shadow"> <div class="card-body"> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Name') }}:</strong> {{ $role->name }} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>{{ __('Permissions') }}:</strong> @if(!empty($rolePermissions)) @foreach($rolePermissions as $v) <label class="label label-success">{{ $v->name }},</label> @endforeach @endif </div> </div> </div> </div> </div> <!-- .col-md-12 --> </div> <!-- end section row my-4 --> </div> <!-- .col-12 --> </div> <!-- .row --> </div> <!-- .container-fluid --> @endsection
In this step we will create seeder for permissions, Right now we have fixed permission so we create using seeder as listed bellow, but if you can add more permission as you want:
- user-list
- user-create
- user-edit
- user-delete
- role-list
- role-create
- role-edit
- role-delete
So, first create seeder using bellow command:
php artisan make:seeder PermissionTableSeeder
Enter the code below into the PermissionTableSeeder seeder as follows:
database/seeds/PermissionTableSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use Spatie\Permission\Models\Permission;
class PermissionTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$permissions = [
'user-list',
'user-create',
'user-edit',
'user-delete',
'role-list',
'role-create',
'role-edit',
'role-delete'
];
foreach ($permissions as $permission) {
Permission::create(['name' => $permission]);
}
}
}

Now, we have to execute the command below to run the PermissionTableSeeder seeder:
php artisan db:seed --class=PermissionTableSeeder
Now let’s create new seeder for creating admin user.
php artisan make:seeder CreateAdminUserSeeder
database/seeds/CreateAdminUserSeeder.php
<?phpnamespace Database\Seeders;use Illuminate\Database\Seeder; use App\Models\User; use Spatie\Permission\Models\Role; use Spatie\Permission\Models\Permission;class CreateAdminUserSeeder extends Seeder { /** * Run the database seeds. * * @return void */ public function run() { $user = User::create([ 'name' => 'Admin', 'email' => 'admin@admin.com', 'password' => bcrypt('123456') ]); $role = Role::create(['name' => 'Admin']); $permissions = Permission::pluck('id','id')->all(); $role->syncPermissions($permissions); $user->assignRole([$role->id]); } }php artisan db:seed --class=CreateAdminUserSeeder
Now we are ready to to run full example of ACL. so let’s run our example so run bellow command for quick run:
php artisan serve
Access By
http://localhost:8000/
Now you can login with following credential:
Email: admin@admin.comPassword: 123456
To access users, http: // localhost: 8000 / users



To access roles, http: // localhost: 8000 / roles