Hello guys!
In this tutorial, I will teach you how to create a modal for user registration. In this example, we will use a simple user registration form.
Previously, we used a separate page with a user registration form.

However, this page will no longer be used. Now, when you click the “New” button, a pop-up (Modal) containing the form will open.
This same content is also available in video format. You can watch it here 👇🏽
and the modal code is available on GitHub 👇🏽
https://github.com/mauriciocoelho/coffewithlaravel/blob/modal-create/create.blade.php
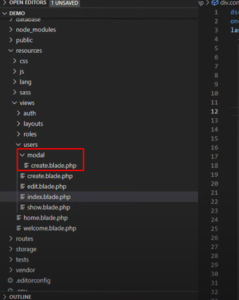
First, we’ll create the modal file. I suggest creating a folder inside users named modal, and inside that folder, create the file create.blade.php.

After creating the file, we need to call it through a button or, in my case, an <a href> link. To do this, remove the link that redirects to another page and add the attributes data-toggle="modal" and data-target="#ModalCreate".

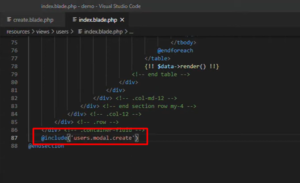
After that, include the modal file in your code using the following command:
@include('users.modal.create')

Now, in the create.blade.php file, insert the following code (the same is available on GitHub):
<form action="{{route('users.store')}}" method="post" enctype="multipart/form-data">
{{ csrf_field() }}
<div class="modal fade text-left" id="ModalCreate" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">{{ __('Create New User') }}</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>{{ __('Name') }}:</strong>
{!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>{{ __('Email') }}:</strong>
{!! Form::text('email', null, array('placeholder' => 'Email','class' => 'form-control')) !!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>{{ __('Password') }}:</strong>
{!! Form::password('password', array('placeholder' => 'Password','class' => 'form-control')) !!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>{{ __('Confirm Password') }}:</strong>
{!! Form::password('confirm-password', array('placeholder' => 'Confirm Password','class' => 'form-control')) !!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>{{ __('Role') }}:</strong>
{!! Form::select('roles[]', $roles,[], array('class' => 'form-control','multiple')) !!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<button type="button" class="btn grey btn-outline-secondary" data-dismiss="modal">{{ __('Back') }}</button>
<button type="submit" class="btn btn-success">{{ __('Save') }}</button>
</div>
</div>
</div>
</div>
</div>
</form>
By following these steps, you will have a functional modal for creating users. If you have any questions, feel free to watch the video or check the code available on GitHub.